- Posted On: 2022-01-15
- Posted By: Anjali
- Total Views: 5982
- Service: Search Engine Optimization
Why Are Core Web Vitals Important In 2022?

Google had made one of its most significant changes to rank web pages in the year 2021. This update came into operation from mid-June 2021 and showed its full effect by the end of August.
So in 2022, any business that cares about online visibility should care about it.
Let us make the picture a bit clear, we are talking about the major core web vital update that came into mid-2021, but still, many website owners are negligent towards it, which can adversely affect their website health. Not only this in 2021, the core web vitals update was for mobile sites only and will affect the rank only on mobile rankings, but from February 2022, the core web vitals update will also affect the Google ranking for desktop sites.
Here is a complete list that DotCreative, an SEO company in Kolkata, presents to make your blogging experience much better, and you can quickly shift to the section you want to read about.
- What are core web vitals?
- How do Core Web Vitals influence Google ranking score?
- Metrics of Core Web Vitals
- What is LCP?
- What is FID?
- What is CLS?
- Other Web Vitals
- Importance of Core Web Vitals
- Tools to calculate core web vitals score
- How to improve the core Web vital score?
- Why should you not ignore core web vitals for your website?
- Conclusion
What Are Core Web Vitals?
Core Web Vitals are a bunch of Google metrics that allow developers to understand how a user experience a web page. There are three metrics influencing page speed and user interaction dimensions, i.e., largest contentful paint(LCP), first input delay(FID), and cumulative layout shift(CLS).

Core Web Vitals determinate user experience issues by developing a metric for three primary areas of user experience, including:
- Page loading performance
- Ease of interaction
- Visual stability of a page
These metrics provide their own viewpoint on different elements that influence how users interact and engage with a web page. While developers think about "user experience" from a biased perspective, these independent metrics help the website owner break down the different variables into smaller pieces to identify and fix technical issues across their websites.
How do Core Web Vitals influence Google ranking score?
Google is a search engine, and its work is to correspond a user's query with the best potential results. Here's where things get impressive, though.
In the past, this process was primarily pre-defined. The crawlers and spiders would find high-quality content that fitted the search intent. The search engine would also inspect for mobile-friendliness, safe browsing and essential experience signals.
Now, Google is making its algorithm a bit complex. Implementation of Core Web Vitals as a ranking signal suggests that when a website fail to use the best practices it will be given lower ranking scores than those that follow the given practices for a better website performance.
While original, unique and appropriate content will always be irreplaceable for SEO, Google will now be considering website performance based on how well visitors interact with your website.
Google summarised three new Core Web Vitals that it would consider while evaluating the website's user experience score.
Metrics of Core Web Vitals
It is pretty challenging to understand what the different Core Web Vital metrics are and what the scores mean. As mentioned earlier, Core Web Vitals are a ranking factor in 2022; hence you need your scores to be better than those of your competitors on the Core Web Vitals metrics. It is essential to have more substantial scores than your competitors to better rank against them.
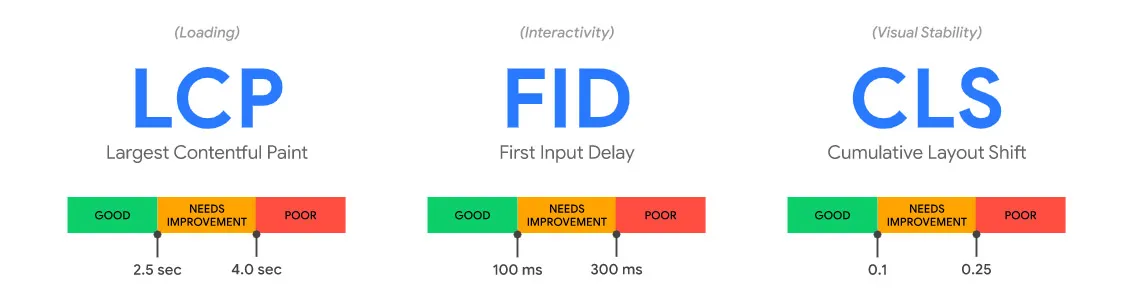
There are three main metrics of Core Web Vitals. These include:
- Largest Contentful Paint: The time taken for a page's main content to load. A perfect LCP measure is 2.5 seconds or faster.
- First Input Delay: The time taken for a page to become interactive. A perfect measure is less than 100 ms.
- Cumulative Layout Shift: The amount of spontaneous layout shift of visual page content. A perfect measure is less than 0.1.
Core Web Vitals also utilise real-life data points over the last 28 days and accurately calculate individual metrics included in Core Web Vitals. To obtain a passing "Good" review on a metric of Core Web Vitals, 75% of visits to your website must be within the "Good" area for a provided metric. Let me describe it more clearly if 75% of users visit your website experience an LCP of 5 seconds, then the score for that web page will be based on that 5 seconds and will be given a "Poor" assessment for LCP.
Applying this 75th percentile, a 28-day window, and field data, we get a more accurate picture of how a website is performing against these metrics.
Holding "Good" scores across all three Core Web Vitals metrics computations as passing the Core Web Vitals evaluation. It resembles that your page delivers a great page experience. With the existence of Core Web Vitals as a ranking factor, Google will award your page for having faster loading times, interactivity, and solid visual stability.
SemRush reported that up to 84% of URLs ranking in the top 10 on mobile had poorly scoring Core Web Vitals that required improvement in 2021. They also conveyed that the better the three Core Web Vitals metrics are, the higher a website's position is on SERPs. Having correct Core Web Vitals metrics can lead Google to reward your page with improved rankings. However, everyone is not ready for the rollout of Core Web Vitals in the coming months also. It can adversely affect their ranking position.
What is LCP?
The first Core Web Vital metric is the Largest Contentful Paint (LCP) rating. Don't worry; though this looks complicated, it simply denotes the average loading time of the primary content found on a web page.
Main content structures include both graphics and text. Google uses LCP to determine how quickly the first meaningful piece of content (or the LCP) loads. It is not just about how speedily your page loads, but LCP is an indicator of content load speed which means what time does the main visible content takes to load. This score is given at the page level. An individual page's content must load in less than 2.5 seconds to meet user experience standards set by Google. If the loading time is more than this, you're driving to receive a less LCP score. However, LCP can be distinct for each type of page. A product picture might be the most critical content on a product page, while an H1 headline is the main content for a blog.
A sufficient LCP score is vital if you want to feed the best user experience to your customers. Consider it with an example of you visiting a website to search for something but concluded up leaving because the content took more time to load. The same can be the case with your website also. If visitors cannot access your content faster, you decrease their chances of staying on the page and interacting with your content.
What is FID?
What comes next is First Input Delay (FID). It is a second, core web vital metric that is used to measure the time taken by a website to execute the action or command given by a website visitor. First inputs comprise clicking links, buttons, or pressing keys. According to Google, an FID score of low than 100 milliseconds is excellent. However, an FID score of more than 300 ms is trouble for your SEO performance.
One way to enhance FID is by lowering the influence of third-party code. For example, a page loading speed usually reduces after adding some script for A/B testing or analytics software. Many of us have encountered the same difficulty. The reason for such a problem is low FID. To solve these issues and improve FID score, reduce and compress CSS files, break long java script tasks into shorter tasks, use lazy loading for content that isn't compulsory to display, and remove unused third-party tracking tags.
What is CLS?
Last but not least, the last core web vital metric is Cumulative Layout Shift (CLS). It estimates your website page stability while the page loads.
Have you ever noticed sometimes how photos and links appear to shift down as a website loads? It indicates a high CLS score, which means that the page elements are not stable visually.
Cumulative Layout Shift (CLS) is a web vital metric introduced in 2020 by Google's Lighthouse to estimate the approximate visual stability of a web page while it is loading.
Let us put it in simple words, CLS calculates the unexpected shifting of web elements while the page is loading. This calculation is then given an aggregate score depending upon the individual layout shifts on your page.
Optimisation for this metric of Core Web Vital stops users from making unplanned clicks and getting irritated because they're redirected to a page other than the one they wanted to scroll to. Visual stability improves the user experience and increases your overall SEO performance.
Other Web Vitals
There are some other non-core web vital metrics that also have substantial importance in 2022. Each metric measures how right one part of the page experience is. Other web vital metrics that affect a website's Google ranking are:
- Total Blocking Time (TBT): Total Blocking Time (TBT) is a Web Vital metric that estimates the total time between First Contentful Paint (FCP) and Time To Interactive (TTI) in milliseconds. The main line is blocked long enough to make it unresponsive to user information. TBT is highly associated with First Input Delay (FID) and is considered the best option in a lab testing environment where real user communication isn't possible. Any charge that takes more than 50ms to run is considered a long task, and the time over 50ms is assumed as the "blocking time". Therefore, TBT is computed by taking the summation of the blocking portion of all long tasks. If your web page's TBT score is less than 200ms, then it is good, and if it is more than 600ms, then it is poor, and anything between 200ms to 600ms requires improvement.
- First Contentful Paint (FCP): First Contentful Paint (FCP) is a non-Core Web Vital metric that calculates the time between when a page begins loading and when any part of that page's content is displayed on the screen. When you have a fast FCP, it reassures users that something is happening. According to this context, content means text, images (including background pictures), elements, and non-white
- Speed Index (SI): Speed Index(SI) is another non-Core Web Vital metric that calculates the speed at which the contents of a page are visibly settled while the page load. It's computed by applying a frame-by-frame study of your page's load manners and counting the visual advancement between frames caught every 100ms. If your SI score is less than 3.4s, then it is good, and if it is more than 5.8s, then it is poor, and anything between 3.4s to 5.8s requires improvement.
- Time to Interactive(TTI): Time to Interactive(TTI) is a web vital metric that calculates the time from when a web page begins to load until the time it is completely interactive. To make a web page completely interactive, a developer requires to:
- Display meaningful content (calculated by First Contentful Paint).
- Have the most visible page elements settled.
- Check for a page to respond to user interactions within 50 ms.
If your web page's TTI score is less than 3.8s, then it is good, and if it is more than 7.3s, then it is poor, and anything between 3.8s to 7.3s requires improvement.
Importance of Core Web Vitals
Now, we know what core web vitals are and how to measure and improve core web vital metrics. We will further discuss why core web vitals are important. Being the top SEO company in Kolkata, we have seen that the website with great core web vitals stands a better chance to rank on SERPs.
Google has been showing that UX is essential for quite some time. Google has already been using the Page Experience metrics as ranking signals, and core web vitals help to measure the same.
- Mobile-friendliness: The majority of the searches occur from mobile phones. So, your website must be mobile-friendly. If you do not have a mobile-friendly website, Google's crawlers will keep your website below the mobile-friendly ones. They want to make sure that you are giving users the best user experience on mobile, mainly because 61% of Google's U.S. organic search traffic came from mobile in 2020, and that figure will only rise.
- Safe and secure browsing with HTTPS: Google has confirmed HTTPS as a ranking factor since 2014. Google tends to make sure that searchers are visiting safe and secure websites while browsing. Thus Google keeps the secure website above the non-secure ones.
- Low quality or possibly spam content: Google has made it very clear that the content published on Google must be expert, authoritative, trustworthy, and high-quality. Any content that is not unique and does not meet the given expectation will have a lesser chance to rank on Google.
Tools to calculate core web vitals score
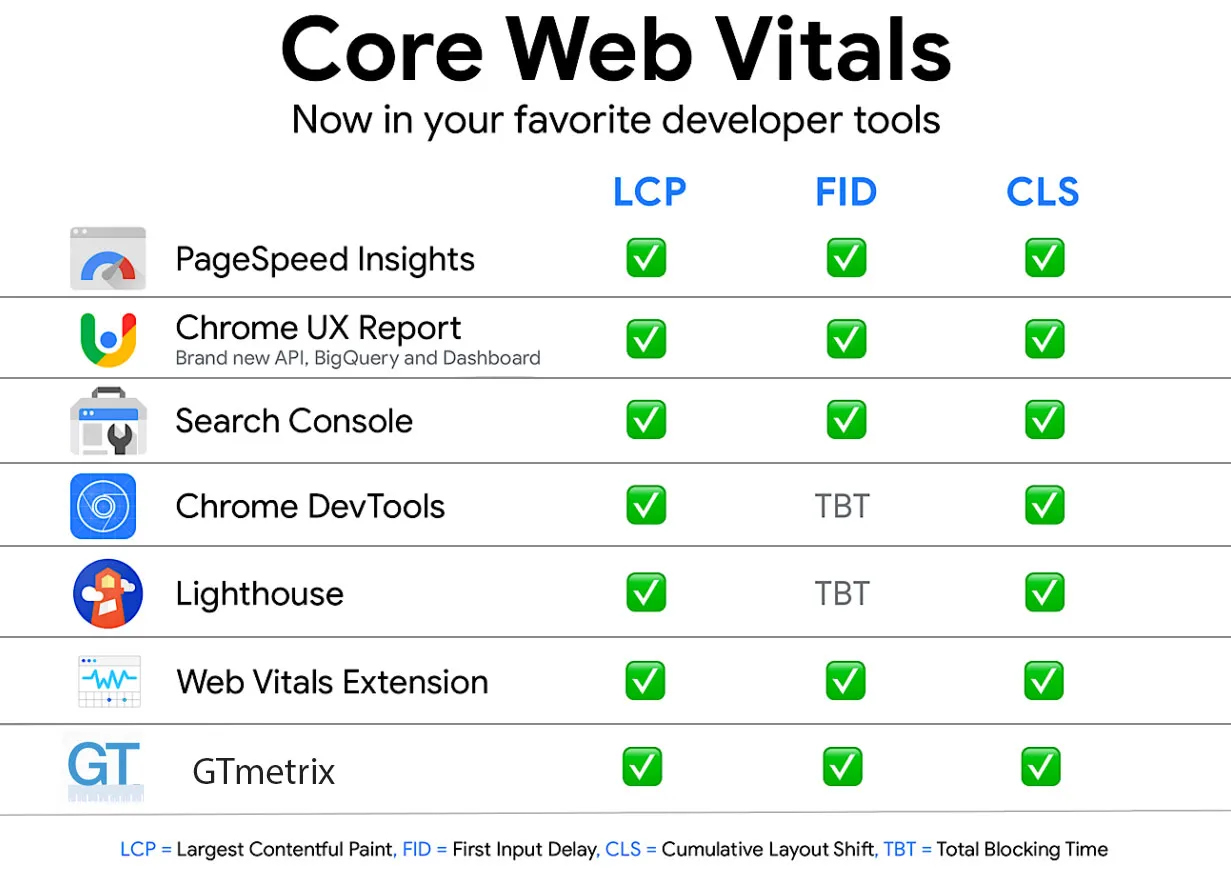
As Core Web Vitals are Google generated metrics, Google itself has appropriately given some of the best tools for estimating a website's speed and experience. As a developer, you can take help from the following tools to get a clear picture of your website's core web vital metrics.

- Search Console (Core Web Vitals report): Search Console calculates a lot more than website speed. It's a vital tool that allows you to monitor, maintain, and troubleshoot your site's existence in Google Search results. It allows you to understand and enhance how Google witnesses your website with specific data and recommendations.
You can use this tool to calculate all three Core Web Vitals. All you need to do is to direct the Core Web Vitals report to get a score and summary for each. After fixing the errors, rerun the report to check on the effects.
- PageSpeed Insights:PageSpeed Insights is one of the easiest ways to get website speed analytics and can be utilised to estimate Core Web Vitals, plus other vital data. Lighthouse and Chrome UX Report power it.
This test generates a quantified score that summarises the page's performance (specified by the Lighthouse software). The purpose should be to seek a score of 90 or above, which is deemed good; 50 to 90 demands improvement; below 50 is considered to be poor.
When you enter in a URL, PageSpeed Insights will also evaluate the Chrome User Experience Report (CrUX) dataset to deliver a view of how real-world users experience the page. It also briefs the First Contentful Paint (FCP), CLS, FID and LCP metric data.
- Lighthouse: Lighthouse is an open-source, computerised tool for increasing the quality of web pages. It examines website speed (including LCP and FID) and also estimates other deciding characteristics for website performance for how a possible user would experience a website. The audit lists distinct possibilities for enhancing website performance.
You can use Lighthouse in four different ways; the first three are more difficult and made by and for developers:
- In Chrome DevTools
- You can automate Lighthouse to run via shell scripts from the command line — requires developer skills.
- As a Node module, integrate Lighthouse into your continuous integration systems after installing Google Chrome for Desktop.
- This goes directly to PageSpeed Insights from a web UI to simplify things for users.
You can use Lighthouse CI to estimate metrics on pull requests efficiently. This is the best approach before rolling out website modifications.
- Chrome DevTools: Chrome DevTools drives Lighthouse and needs you to download the Chrome extension. Later you simply go to the Audit tab and checkboxes for what you want to audit. Its most extraordinary services as a site speed checker are auditing pages that demand authentication or identifying pages with Cumulative Layout Shift, one of the three Core Web Vitals. It delivers reports in a user-friendly format. It also measures Total Blocking Time (TBT), which Google considers an excellent FID proxy.
- Web.dev: For a clear glimpse at data, go to Web.dev and click Test My Site, then click "Measure." It estimates website performance and supplies suggestions for improving the user experience. You can sign in to track site improvement over time.
- Chrome User Experience Report: The Chrome User Experience (CrUX) Report can be employed to estimate LCP and FID and utilised in the PageSpeed Insights report. It delivers user experience metrics that demonstrate how real-world Chrome users experience your website and enables you to obtain speed data on your competitor's URLs.
- Think with Google test my mobile site: Think with Google presents a site checker for mobile and a performance report comprising of suggestions to fix it. Even though the Chrome User Experience Report powers this tool, sometimes it's advantageous to solely focus on mobile, especially if a site is slow and you want to call this out specifically.
- GTmetrix: It is not a Google-generated tool, but it is a third party tool that helps you to check your website score in different core web vital area and also let you know the areas to improve on. GTmetrix is a great tool that has an easy to understand interface that will help website owners to know the area the developers need to work on.
How to improve the Core Web Vital score?
To improve the core web vital score, you need to focus on every single bit of the core web vital metric. We have discussed in detail how you can optimize every single metric to get the best core web vitals score.
Improving your LCP score
You can do many things to improve your LCP scores, such as optimizing your vital rendering path, CSS, and images. Explaining all of them is far beyond the scope of this article. So we recommend checking out Google's web.dev's resources on optimizing LCP scores instead.
Improving your FID score
To improve your FID score, you need to examine what keeps the browser from going interactive closely. Instances of things you can do to increase your FID score are:
- Lessening JavaScript execution time.
- Reducing work done in the main thread.
- Decreasing the impact of third-party code.
All you need is to aim at reducing the extra codes that increase the load time.
Improving your CLS score
You can stop unexpected layout shifts, e.g. by always adding size attributes for your images and videos and by not adding content above other content that's already loaded.
Improving your FCP score
You can do many things to enhance your FCP score, for example eliminating render-blocking resources, releasing unused CSS, reducing CSS, and using a CDN.
The topic of enhancing your FCP score really deserves an article of its own and need to be studied in-depth.
Improving your SI score
If you concentrate on enhancing overall page load performance, you'll see your SI score improve too.
Improving your TTI score
To improve TTI for a specific site, you can measure the Lighthouse score, do a performance audit, and pay concentration to any detailed possibilities the audit advises.
Why should you not ignore core web vitals for your website?
Core Web vital is a major ranking factor brought by Google in 2021. If you ignore core web vital metrics, it will affect your website ranking adversely. Google will not allow your website to come to a better rank as you do not meet its metrics to rank. Thus, it has become a must to have phenomenal scores in core web vital metrics to increase your online visibility.
With better online visibility, there are higher chances to target the relevant audience4 and get more online traffic that will ultimately help to increase your business. If you fail to rank on Google, then there is no use in having a website as you cannot meet your potential customers that might benefit your business.
Conclusion
With the years of experience, we can say, Core Web Vital is a major Google update that Google has come up with to provide the best user experience to its audience.

But understanding these lots is not possible for a non-technical. There is nothing to worry about; at DotCreative, the best SEO company in Kolkata, we can help you improve your core Web vital score. We have professionals with adequate knowledge to help you improve your website rank.
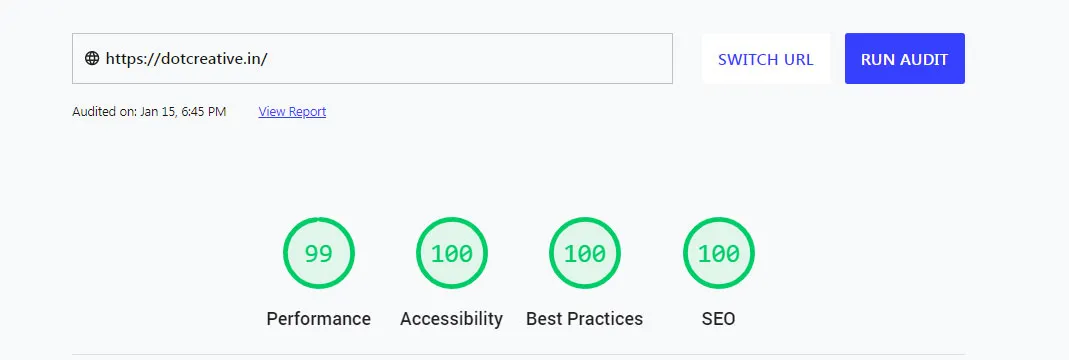
For an enhanced trust, we have shown the Lighthouse Core Web Vital score of our website as it will help you get a better understanding.
If you need to improve your core web vital score, you can feel free to contact us on 7980358244 or email us at dotcreativeweb@gmail .com, and we promise to get back to you at the earliest.